Devoxx France 2013 # Tools In Action # Live coding avec Yeoman & AngularJS

Vous pouvez retrouvez la description de la session sur le site de Devoxx France.

Pourquoi j’ai choisi cette session ?
Yeoman bien qu’encore en version béta fait déjà beaucoup parlé de lui. Cette session va être, en ce qui me concerne, la 2nd fois qu’on aborde Yeoman dans la même journée (voir la session Frontend Live Coding).
Quand à Angular JS, il fait tant parler de lui et j’étais curieux de voir son intégration avec Yeoman.
Le présentateur
Matthieu Lux @swiip http://swiip.github.io/

Yeoman
La session commence par une présentation rapide de Yeoman.
En résumé, il s’agit d’un ensemble d’outils qui existaient déjà :
- Yo - générateur
- Bower - gestion des dépendances
- Grunt - preview, build, test…
AngularJS
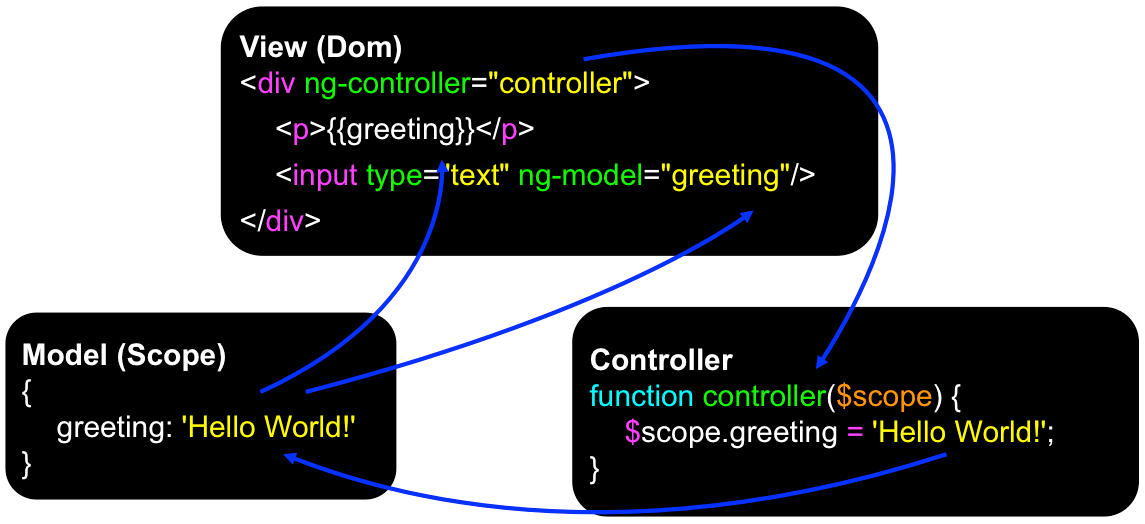
Il définit AngularJS comme un framework MVC apportant du “déclaratif” dans le modèle de programmation par opposition au modèle “impératif” du traditionnel Javascript ou de JQuery.

Démo
Pré-requis: avoir installé NodeJS.
Il faut ensuite installer Grunt, Bower, Yo, express et monk.
1
npm install -g yo grunt-cli bower express monk
Récupérer les trois fichiers “serveur” et copier les dans un répertoire. Ou encore faire un clone du dépôt.
Lancer la partie serveur :
1
node app.js
Etape 1 : Ajouter les dépendances JQuery et Bootstrap
Modifier le fichier component.json
1
2
3
4
5
6
7
8
9
{
...
"dependencies": {
....
"jquery" : "1.8.0",
"bootstrap" : "2.3.1"
}
...
}
Récupérer les dépendances
1
bower install
Ajouter dans le fichier index.html… Oui Bower ne le fait pas pour vous !
1
2
3
<script src="components/jquery/jquery.js"></script>
<script src="components/bootstrap/docs/assets/js/bootstrap.js"></script>
Etape 2 : Installer le générateur Angular et Karma
1
npm install generator-angular generator-karma
Les générateurs sont installés dans le répertoire node_modules.
Etape 3 : Générer un projet Angular
1
yo angular
Répondre Oui à toutes les questions.
Etape 4 : Installer les dépendances
1
npm install && bower install
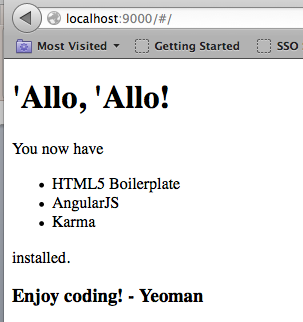
Etape 5 : Lancer l’application générée
1
grunt server

Etape 6 : Modifier app/scripts/app.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
'use strict';
angular.module('clientApp', ['ngResource'])
.factory('Frameworks', function($resource) {
return $resource('http://localhost\\:1234/frameworks', {
id: '@_id'
})
})
.config(function ($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.otherwise({
redirectTo: '/'
});
});
Etape 7 : app/scripts/controller/main.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
'use strict';
angular.module('clientApp')
.controller('MainCtrl', function ($scope, Frameworks) {
var modal = $('.modal');
$scope.hello = 'Hello Devoxx !';
$scope.frameworks = Frameworks.query();
$scope.edit = function(framework) {
$scope.framework = framework;
modal.modal('show');
}
$scope.save = function() {
if($scope.framework.$save) {
$scope.framework.$save();
} else {
$scope.frameworks.push(Frameworks.save($scope.framework));
}
modal.modal('hide');
}
$scope.delete = function(framework, $event, $index) {
framework.$delete();
$event.stopPropagation();
$scope.frameworks.splice($index, 1);
}
});
Etape 8 : app/views/main.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<div class="hero-unit">
<h1></h1>
</div>
<table class="table table-striped table-bordered">
<tr><th>Name</th><th>URL</th></tr>
<tr ng-repeat="framework in frameworks" ng-click="edit(framework)">
<td></td>
<td></td>
<td><button class="btn btn-danger" ng-click="delete(framework, $event, $index)">Delete</button> </td>
</tr>
</table>
<button class="btn" ng-click="edit({})">Add</button>
<div class="modal hide fade">
<div class="modal-header"><h2>Edit</h2></div>
<div class="modal-body">
<label>Name</label>
<input type="text" ng-model="framework.name">
<label>URL</label>
<input type="text" ng-model="framework.url">
</div>
<div class="modal-footer">
<button class="btn" ng-click="save()">Save</button>
</div>
</div>
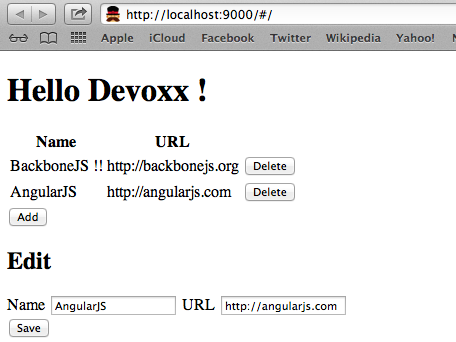
L’application développée

Le présentateur a durant la session appliqué des styles que vous pouvez retrouver ici
Les slides
Vous pouvez les télécharger ici.
Le code sur Github
https://github.com/Swiip/yeoman-angular
Bilan
En somme, je retiens qu’AngularJS permet de faire plus de HTML et moins de javascript. C’est un framework complet qui intègre de nombreux services et peut se mettre aisément en oeuvre avec Yeoman.
 Tu souhaites être informé des prochaines formations ? Inscris-toi !
Tu souhaites être informé des prochaines formations ? Inscris-toi !